
همانطور که میدانید وردپرس از ورژن 4.9.8 به بعد پلاگین ویرایشگر گوتنبرگ را به عنوان ویرایشگر پیشفرض خود قرار داد. بدین صورت که بعد از نصب وردپرس شما برای ایجاد نوشته و برگه باید از افزونه ویرایشگر گوتنبرک استفاده نمایید و دیگر خبری از ویرایشگر کلاسیک نیست! این موضوع باعث شده است بسیاری از کاربران در کار با این ویرایشگر دچار اشکال شوند و نیازمند آموزش باشند. به همین خاطر ما در یکی دیگر از مقالات “آموزش وردپرس” قصد داریم به شما نحوه کار با ویرایشگر گوتنبرگ وردپرس را آموزش خواهیم داد. حتما تا انتهای این مقاله با ما همراه باشید.
ویرایشگر گوتنبرگ وردپرس
آنچه در این مقاله به اختصار خواهید خواند:
- نحوه فعالسازی افزونه گوتنبرگ
- گوتنبرگ چیست ؟ آموزش ویرایشگر دیفالت وردپرس
نحوه فعالسازی افزونه گوتنبرگ
معمولا به طور پیشفرض بعد از نصب سیستم مدیریت محتوای وردپرس بر روی سایت، پلاگین ویرایشگر گوتنبرگ نیز همراه آن برای شما نصب خواهد شد.
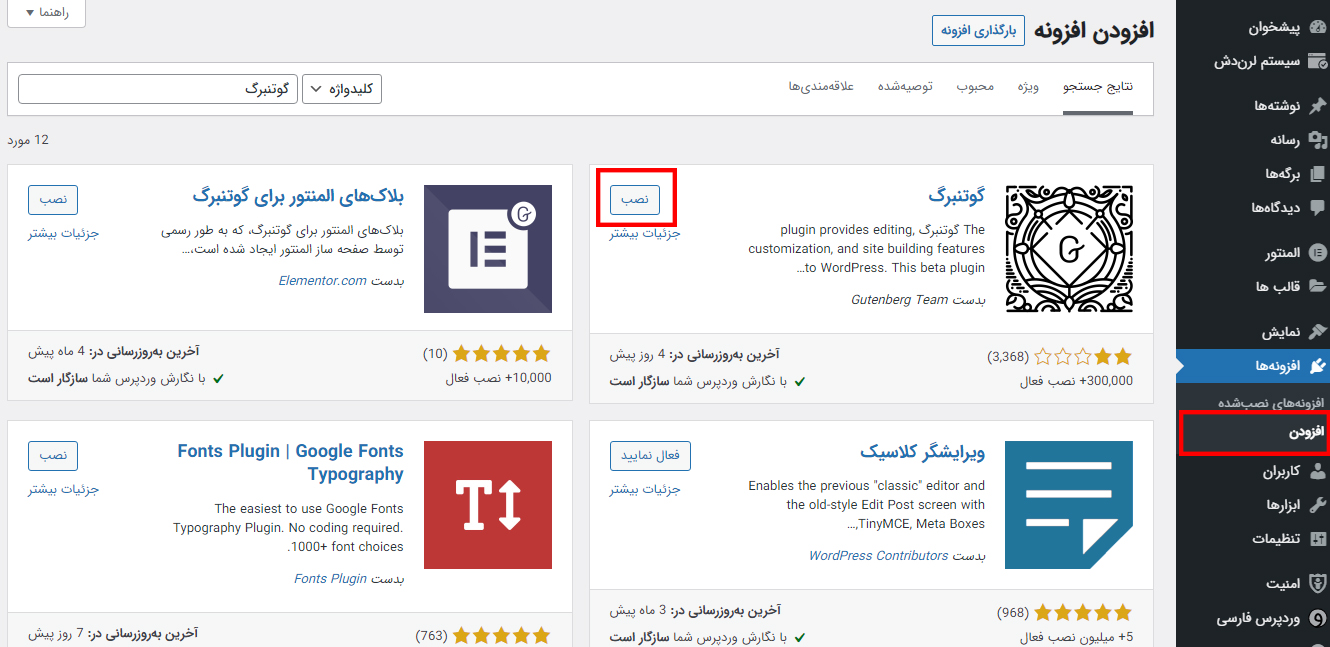
اما اگر به هر دلیلی بعد از نصب و راهاندازی وردپرس یا قالب موردنظرتان این ویرایشگر بر روی سایت شما فعال نشده بود کافیست مطابق شکل زیر به بخش افزونهها و قسمت افزودن در پیشخوان وردپرس خود بروید و آن را نصب و فعالسازی نمایید.

گوتنبرگ چیست ؟ آموزش ویرایشگر دیفالت وردپرس
اگر بخواهیم یک تعریف ساده و خلاصه برای این ویرایشگر داشته باشیم میتوانیم بگوییم:
“پلاگین گوتنبرگ یک ویرایشگر از نوع بلوک در وردپرس است که به شما امکان ایجاد و یا تغییر در نوشتهها و برگهها را تنها با کشیدن و رها کردن (Drag & Drop) میدهد”.
اما آنچه که سبب تمایز ویرایشگر گوتنبرگ با نسخه قبلی یعنی ویرایشگر کلاسیک میشود این است که دیگر برای ایجاد المانهایی مانند دکمههای سفارشی، جداول، کد کوتاه و ذخیره سازی به صورت ajax، نیاز به نصب افزونه مجزا ندارید و صرفا با استفاده از ویرایشگر گوتنبرگ میتوانید این المانها را به سایت خود اضافه نمایید.
البته باید توجه داشته باشید که یادگیری نحوه کار با این ویرایشگر چندان مشکل نیست و کافیست به آنچه که در ادامه این مقاله به شما آموزش میدهیم به خوبی توجه کنید.
آشنایی با محیط ویرایشگر گوتنبرگ
در این قسمت قصد داریم شما را با محیط کلی پلاگین ویرایشگر گوتنبرک آشنا کنیم. در کنار پلاگین گوتنبرگ ، پلاگین صفحه ساز المنتور یکی دیگر از صفحه ساز های محبوب است…
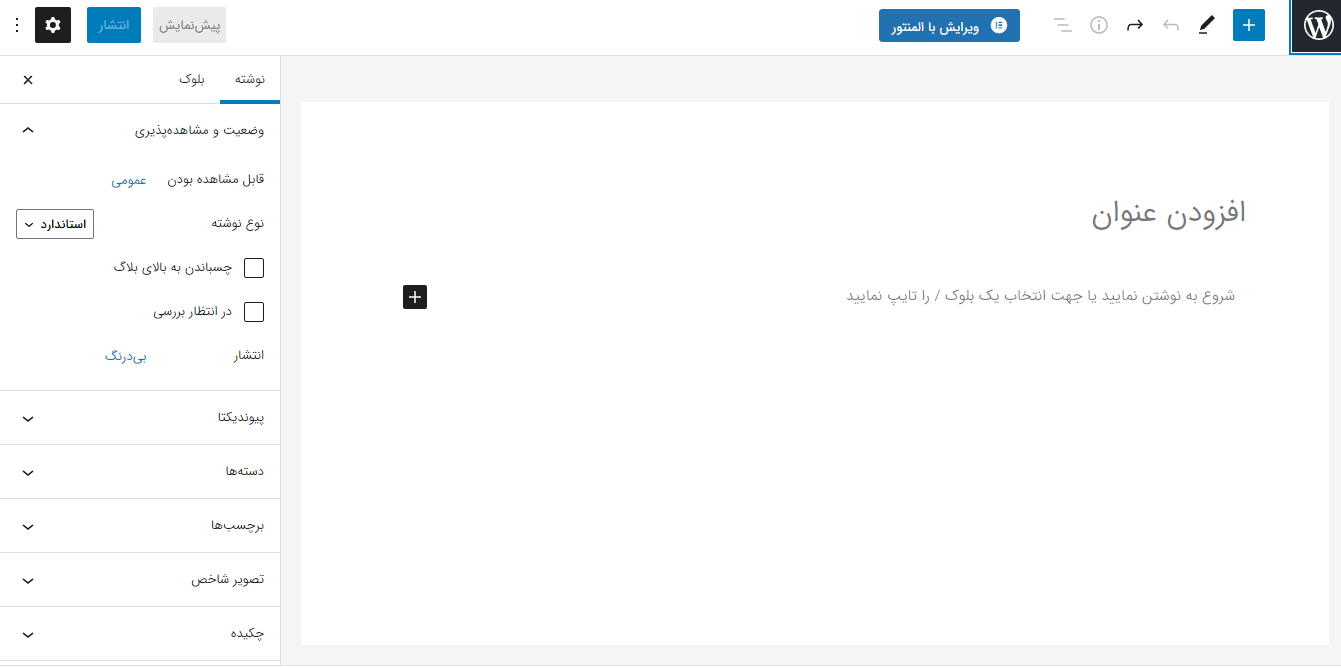
برای آشنایی بهتر با این ویرایشگر به پیشخوان وردپرس خود بروید و یک نوشته ایجاد کنید. سپس مطابق شکل زیر وارد گوتنبرک خواهید شد.

ویرایشگر گوتنبرگ از دو بخش اصلی تشکیل شده است.
اولین بخش یعنی بخش سمت راست این ویرایشگر مربوط به “محتویات نوشته یا برگه شماست” و دومین بخش، بخش سمت چپ نیز مربوط به “تنظیمات نوشته یا برگه” میباشد.
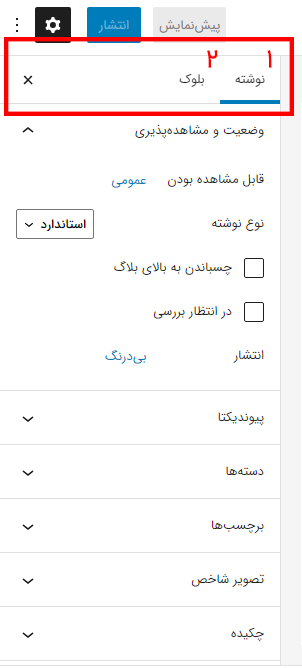
مطابق شکل زیر، بخش “تنظیمات نوشته” خود شامل دو قسمت است:
- نوشته: این قسمت همانند تنظیماتی که در ویرایشگر کلاسیک نیز وجود داشت مربوط به تنظیمات کلی و عمومی برگه و نوشته شماست. این تنظیمات شامل موارد زیر هستند:
وضعیت و مشاهدهپذیری، پیوندیکتا، دستهها، برچسبها، تصویر شاخص، چکیده، گفتوگو، ویژگیهای نوشته.
- بلوک: در این قسمت تنظیمات مربوط به هر بلوک و المانی که در محتویات نوشته شما قرار گرفته است وجود دارد. هر زمان که شما به نوشته خود یک المان مانند پاراگراف، تصویر و… اضافه کنید با کلیک بر روی قسمت بلوک میتوانید تنظیمات مربوط به این المان را تغییر دهید.
نحوه اضافه کردن بلوک به گوتنبرگ
حال به سراغ قسمت اول یعنی “محتویات نوشته” میرویم تا با نحوه ایجاد یک نوشته و اضافه کردن بلوک و المان به آن آشنا شویم.
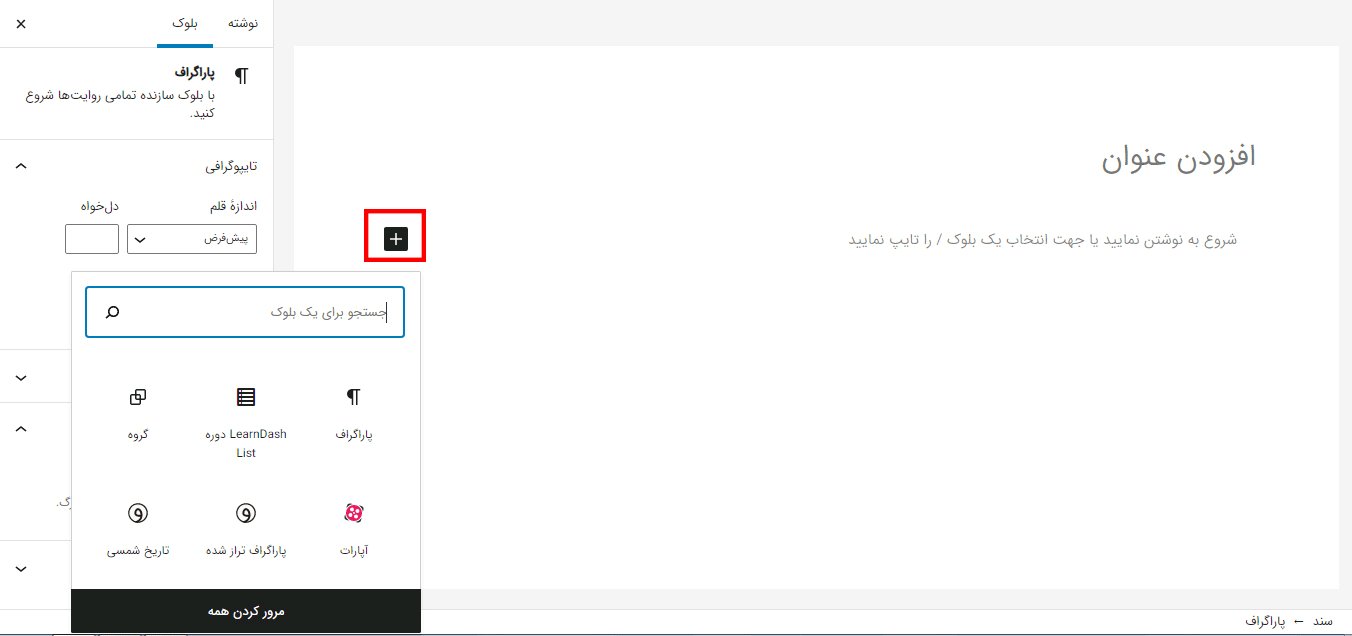
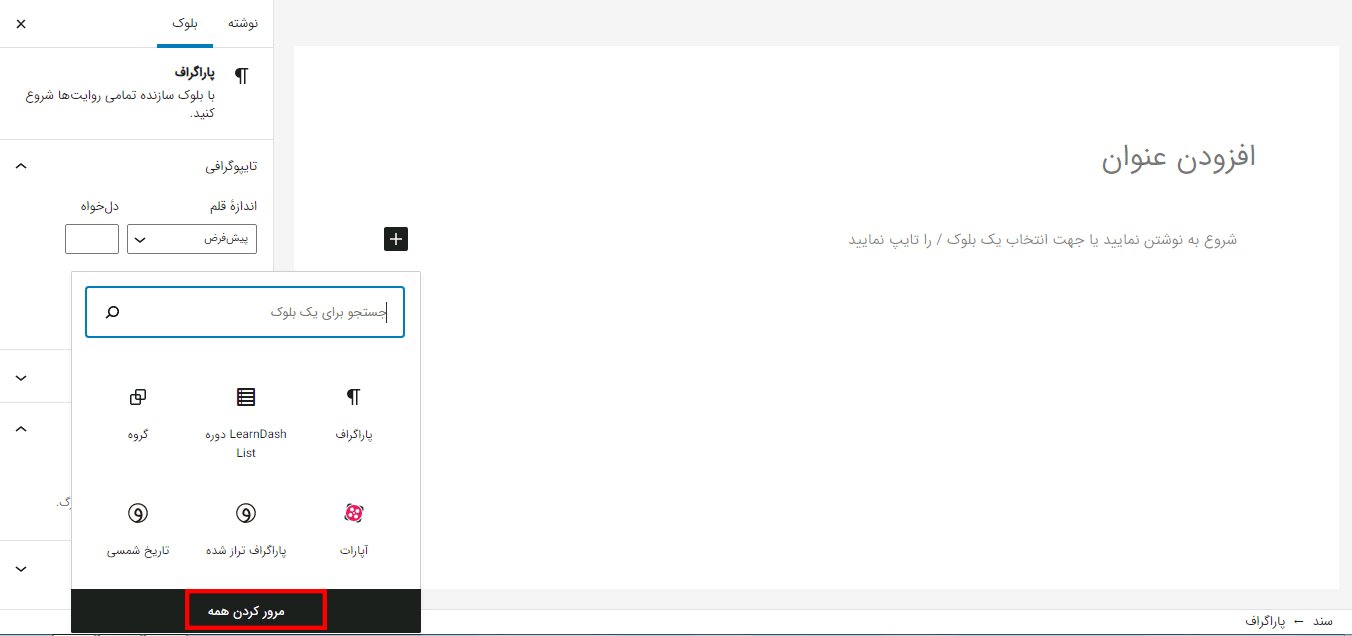
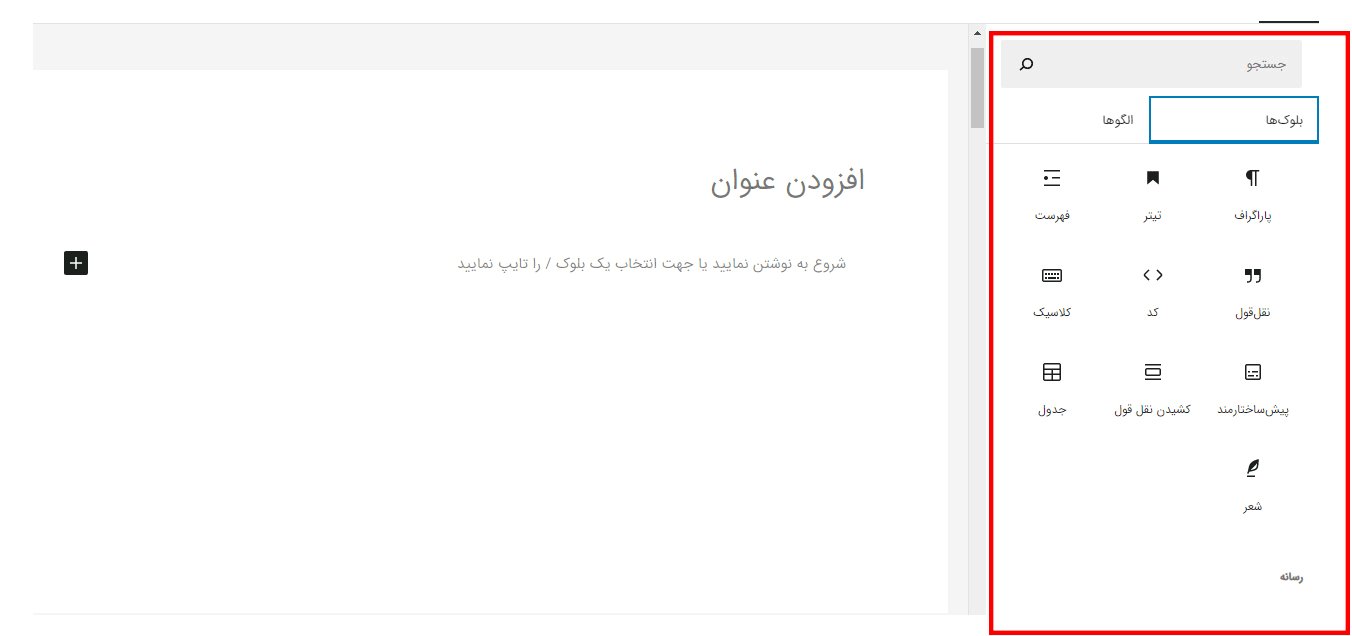
در این قسمت مطابق گیف زیر بر روی دکمه به علاوه (+) کلیک نمایید.المانهای مختلفی که در گوتنبرک وجود دارد برای شما نمایش داده میشود. سپس بر روی دکمه مرور کردن کلیک نمایید تا تمامی المانها به شما نمایش داده شود. حال در این قسمت میتوانید المانهای گوتنبرگ را بر اساس نیازتان به نوشته خود اضافه کنید. میتوانید گوتنبرگ در مخزن وردپرس را ببینید.
همچنین ببینید: پلاگین مگامنو المنتور – Huger mega menu for elementor wordpress

نحوه افزودن عنوان و پاراگراف به نوشته در ویرایشگر گوتنبرگ
در گیف زیر نحوه اضافه کردن عنوان و پاراگرف را به شما آموزش دادیم کافیست مراجل مانند آن طی نمایید.

نحوه افزودن جدول و تصویر به پلاگین ویرایشگر گوتنبرگ
در گیف زیر… نحوه اضافه کردن جدول و تصویرا به شما آموزش دادیم کافیست مراحل مانند آنچه که ما انجام دادیم طی نمایید.
البته شاید با خود بگویید کار با ویرایشگر گوتنبرک وردپرس سخت است. پس همان ویرایشگر وردپرس بهتر است! بله شاید در نگاه اول همه ما چنین فکری کنیم. اما اگر چندین بار با این ویرایشگر قدرتمند کار کنید… مطمئنا متوجه امکانات جالب و اضافه آن خواهید شد و ایجاد نوشته به کمک آن برای شما بسیار آسان خواهد بود.
اگر در هر مرحله از نصب و راه اندازی و استفاده ویرایشگر گوتنبرگ به مشکل خوردید ، مقاله بررسی و رفع خطا های رایج وردپرس را مطالعه کنید.
المانهای مختلف گوتنبرگ چیست ؟
تمامی امکاناتی که به آن نیاز دارید با افزودن یک بلاک در ویرایشگر گوتنبرگ وردپرس ایجاد میشود. مانند:
- پاراگرافها
- لیستها
- نقل قول
- تیترها
- کدها
- تصاویر
- گالری تصاویر
- شورتکدها
- ستونها
- دکمهها
- ابزارکها
- محیط قطعه کدها
جالبتر از همه اینکه… هر بلاک برای خود تنظیمات خاصی دارد که در همان ستون سمت چپ این ویرایشگر ظاهر شده و به شما امکان تغییر میدهد.
سازگاری کامل گوتنبرگ با افزونه یوست سئو
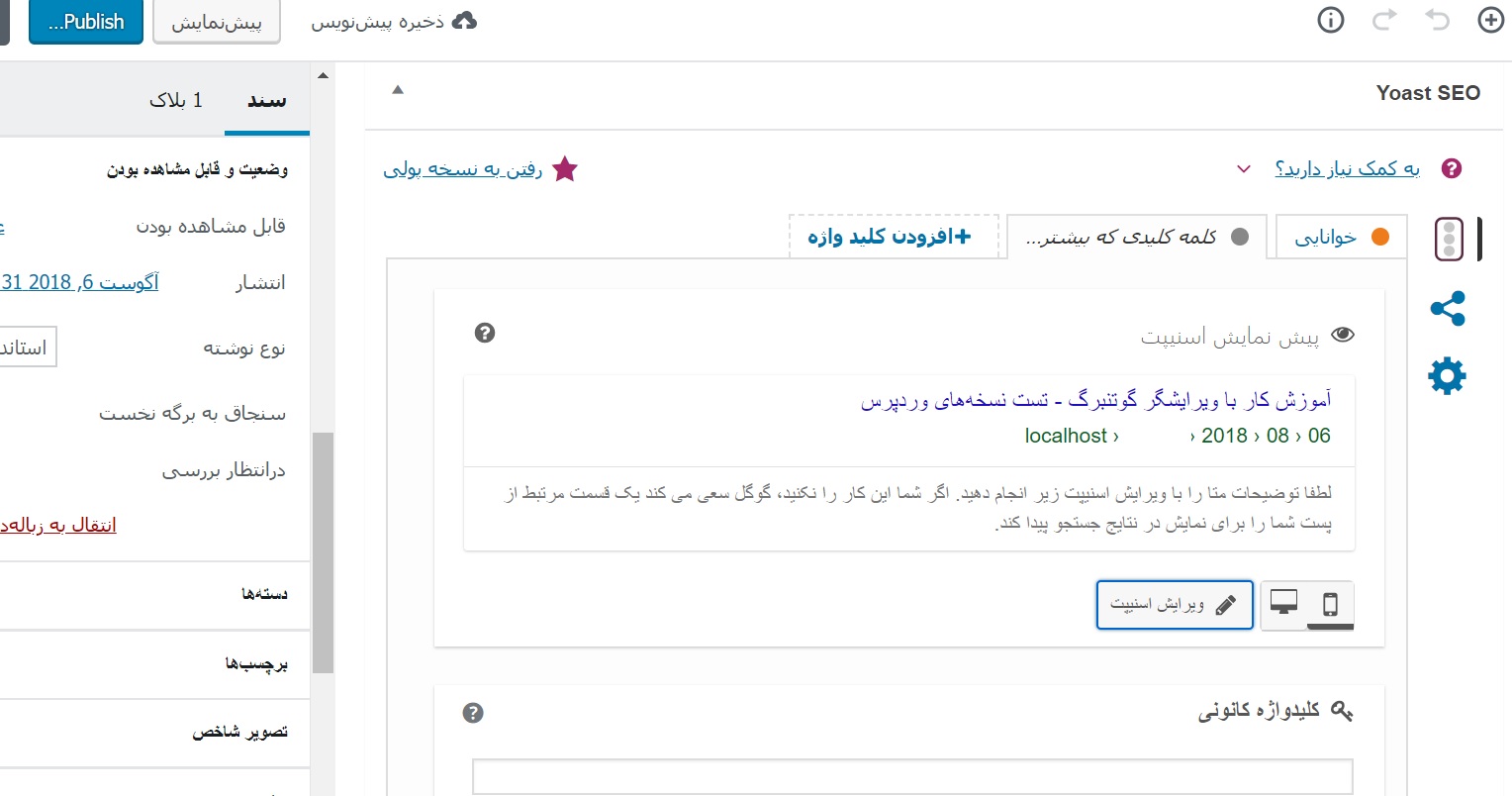
همانطور که میدانید افزونه یوست سئو یکی از محبوبترین افزونههای بهینه سازی سایت برای موتورهای جستجو است. اما قطعا ممکن است این سوال برایتان پیش آمده باشد که چگونه در ویرایشگر گوتنبرگ وردپرس میتوان از Yoast SEO Plugin استفاده کرد؟ هیچ جای نگرانی نیست! این ویرایشگر همچنان جایگاه خود را حفظ کرده است و به طور کامل با افزونه یوست سئو سازگار است. مطابق شکل زیر میتوانید تمامی بعد از نصب افزونه یوست در ویرایشگر گوتنبرگ از آن استفاده نمایید. همچنین گوتنبرگ با پلاگین اسلایدر روولوشن وردپرس کاملا سازگار است.

افزونه گوتنبرگ
همانطور که در ابتدای این مقاله آموزشی اشاره کردیم، وردپرس از ورژن 4.9.8 به بعد ویرایشگر گوتنبرگ را به عنوان ویرایشگر پیشفرض خود قرار داد. بدین صورت که بعد از نصب وردپرس و ابزار های لازم شما برای ایجاد نوشته و برگه باید از ویرایشگر گوتنبرگ استفاده نمایید و دیگر خبری از ویرایشگر کلاسیک نیست! بنابراین حتما لازم است تا نحوه کار با این افزونه و نکات مربوط به آن را مطابق آنچه که در این مقاله به شما آموزش دادیم، انجام دهید. در نهایت از توجه شما به این مقاله سپاسگزاریم. لطفا سوالات و نظرات خود را در بخش دیدگاهها با ما به اشتراک بگذارید.








دیدگاهتان را بنویسید
برای نوشتن دیدگاه باید وارد بشوید.